
#VISUAL STUDIO 2017 DOWNLOAD TEMPLATES UPGRADE#
Once version upgrade is done then re-run the application.

Following is a screenshot for the suggestion provided in Visual Studio. You can do all these changes by yourself and trust me it is straightforward. Visual Studio will automatically suggest you that what is the latest version of a particular package, so you do not need to search anywhere or ask from someone. Start updating each package version in “package.json” file as shown in the below screenshot. NET Core API in Visual Studio 2017 with inbuilt template” to create a new Angular App. Let’s create a new Angular app which will use the Angular Version “6.0.0-beta.2”, i.e., the latest version.įollow the same steps as of “Option 1: Create an Angular App with. You may get an upper version of Angular while using it. The version mentioned is available while writing this article. Option 3 - Always Use Angular Latest Version with Visual Studio 2017Īs shown in “option 2”, we can create an Angular 5 app with Visual Studio 2017 very easily, but the latest version of Angular has been announced as “6.0.0-beta.2”. You can see in the “package.json” file that it is using the version of Angular as “^5.0.0”. Now, open the “package.json” file and have a look at the Angular version. You may want to try some new features of Angular 5 then you can use a template like “Angular5TemplateCore” to create a new Angular 5 app with. Option 2 - Creating Angular 5 App with Visual Studio 2017 However, it has been considered as the most stable version and that's why provided with the default template. You can see that it is using Angular Version 4.2.5 which is apparently not the latest one.

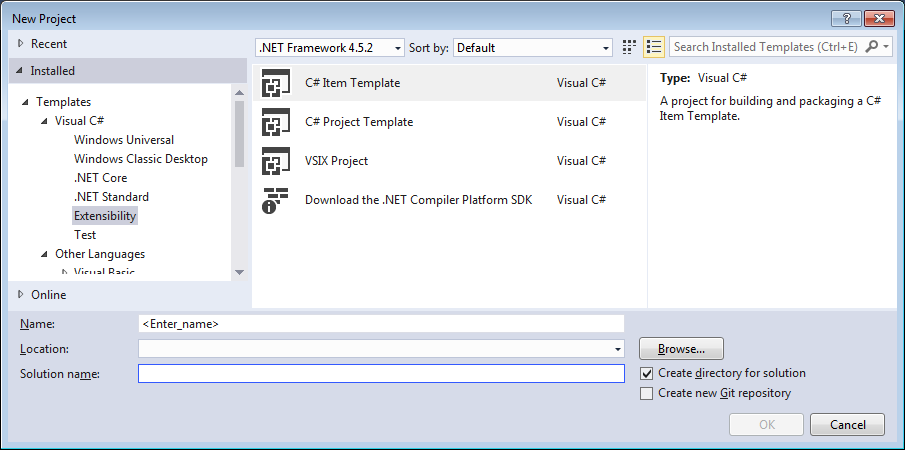
"test" : "karma start ClientApp/test/".More detailed information can be found here. Step 5 - Select "Angular Template" and click the "OK" button. in the “New Project” window and provide other details. Step 3 - Select “ASP.NET Core Web Application”. Step 2 - Go to File > New > Project… (Ctrl + Shift + N). NET Core API in Visual Studio 2017 with inbuilt template Let’s try to understand it step-by-step and explore the options available for creating Angular App with Visual Studio 2017. So, in this article, I am going to show you that we should not wait for any template or extension in Visual Studio to use the latest version of Angular. However, for some developers, using a template/extension becomes a limitation or boundary and he/she stops thinking beyond this boundary, which is not useful for the developers.

These templates deserve much appreciation. Obviously, these templates are great and very helpful. We know that there are a lot of templates available in Visual Studio 2017 to create a new project with Angular and. And also, it shows the options for using different versions of Angular with each project.
#VISUAL STUDIO 2017 DOWNLOAD TEMPLATES HOW TO#
This article explains how to use the latest version of Angular with Visual Studio 2017 everytime.


 0 kommentar(er)
0 kommentar(er)
